This is a continuation of our ccPivot Feature Dive! If you are interested in seeing Part 1 you can read the blog here ccPivot 4 Feature Dive Part 1
Custom CSS Coding
In the previous feature dive, we explored changing styles to give your Pivot reports a little personality. Even though ccPivot supplies some lovely styles for you to choose from you can actually create your own using CSS!

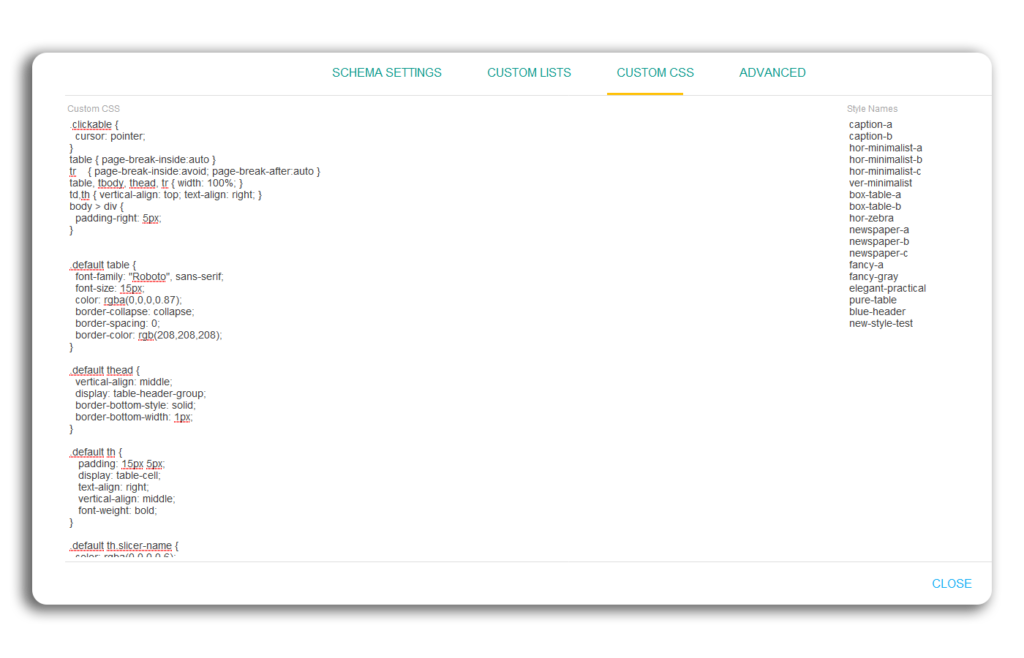
The Custom CSS Tab in settings has a Custom CSS section. Here new data formats can be entered for selection. All the CSS is in one text box for easy copy and paste from an external editor if you choose.

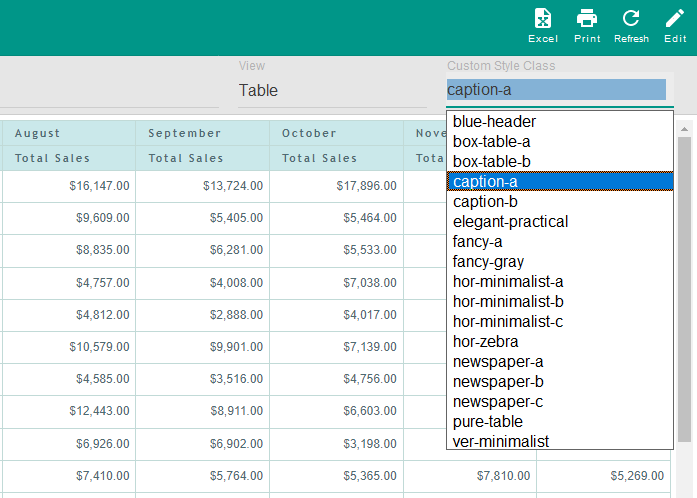
After creating your new Custom CSS style there is a field for pivot styles to the right of the Custom CSS window. This is a list of the styles that are available for use. If you add new styles to the CSS in the previous section, you will need to enter it’s name there so it is available in the selector when editing or adding a pivot.
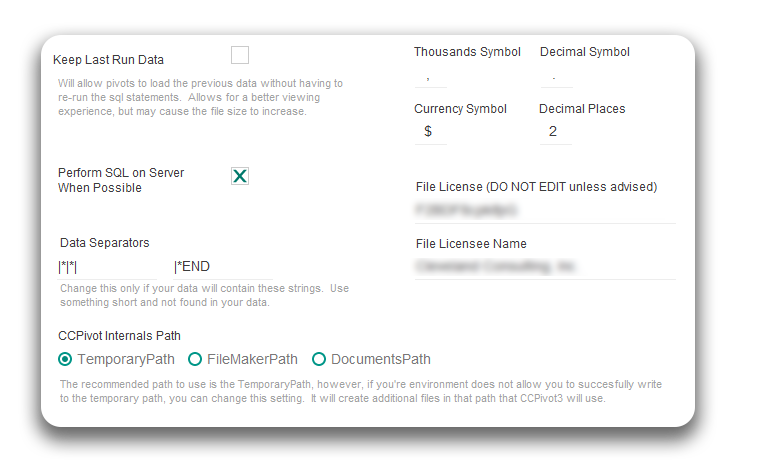
Simple but convenient advanced options

The advanced settings Tab holds some simple options but they can definitely be beneficial for your reporting. Here you can choose your symbols for currency, thousands, and decimals. You can even set up how many decimal places you would like to show in your report.
This will finish the Feature Dive into ccPivot until our next feature dive blog. we will continue to show all the many features and how we think ccPivot can solve your reporting problems. If you would like more information or a live demo please contact us. If you are interested in purchasing ccPivot you can buy it below.